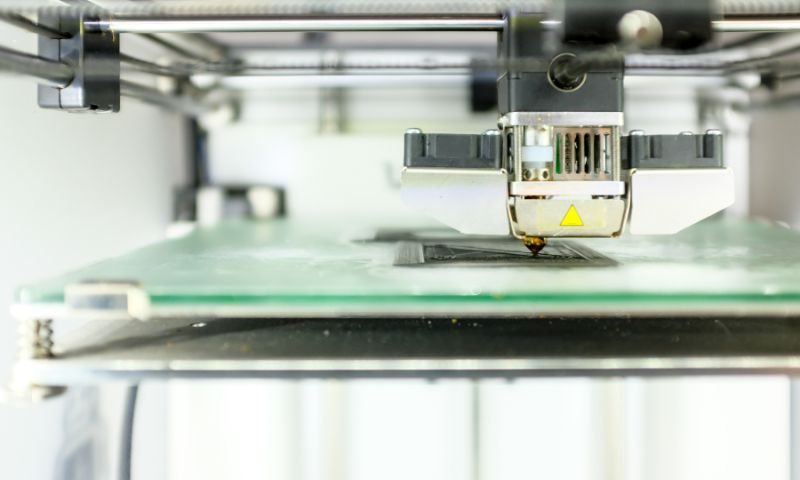
8 Questions To Ask Before Buying a 3D Printer
If you’re seriously considering purchasing a 3D printer, you’ll want to check out this blog. You’ll discover important questions to ask before the purchase.
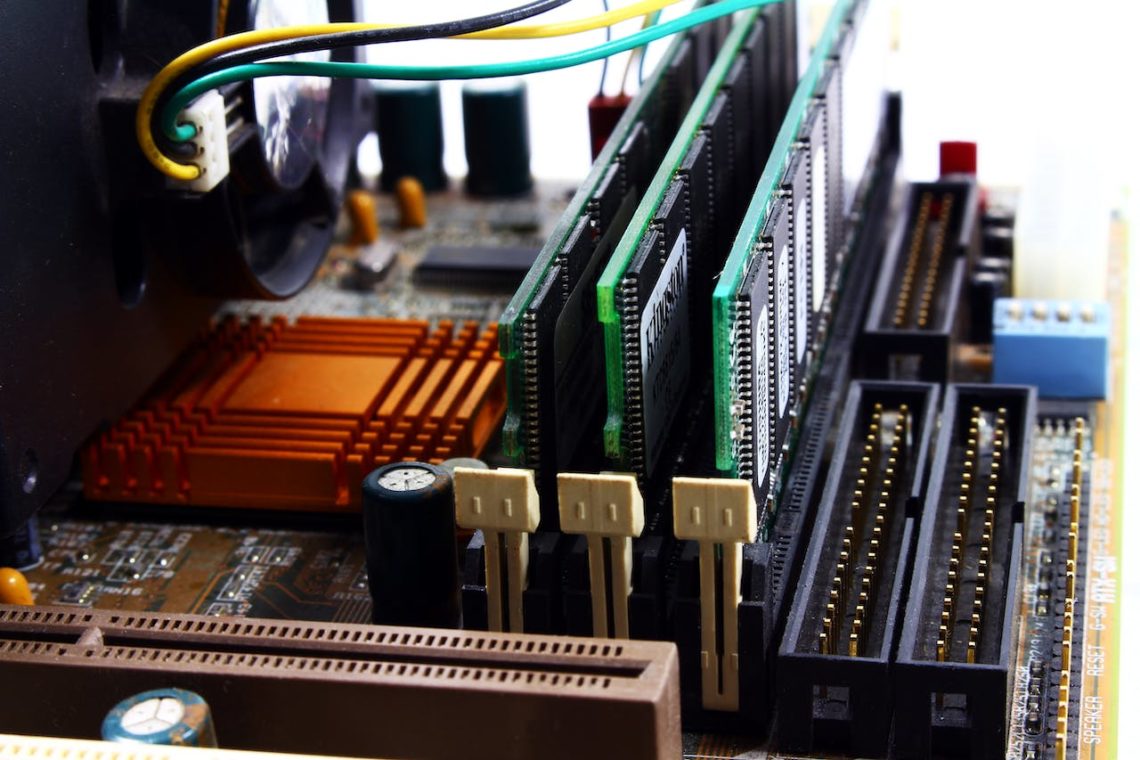
Unraveling the Mystery of the Orange Light on Your Motherboard
Discover why an orange light appears on your motherboard and learn troubleshooting steps to fix it. Ensure seamless computer operation with our guide.
How To Improve the Production of Aircraft Parts
Plane parts need the best technology to ensure production runs optimally. Find out how aircraft part manufacturers can improve their output.
Smart Home Automation Technology Is The Wave of the Present
Discover the convenience and efficiency of smart home automation technology. Control lights, security, and more remotely. Explore thermostat automation for a responsive, sustainable home of the future.
How to Save Battery on Android? (In 12 Easy Steps)
Explore effective ways to save battery on Android devices. From optimizing settings to managing apps, learn strategies to extend your Android's battery life and enhance its efficiency.
The Most Common Uses for Aluminum Extrusions
Want to learn more about aluminum extrusions and all the ways they are useful? Explore the common uses of aluminum extrusions and how they benefit your project.
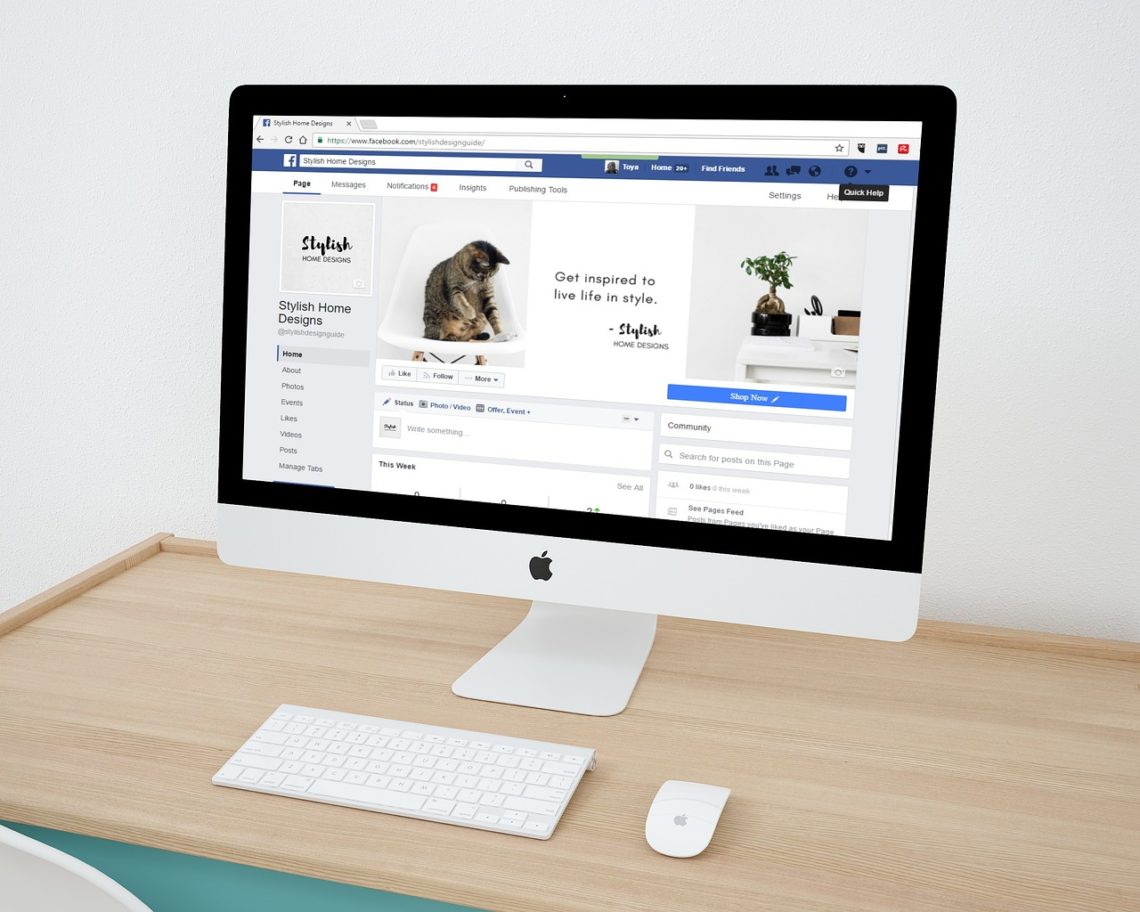
3 Reasons to Get a Custom Facebook URL for Your Page or Profile
Discover the benefits of a custom Facebook URL, from memorability to brand security. Learn how to easily set it up for your profile or page in minutes. Act now to secure your unique identity!
How to Turn Your HDMI TV into a Smart TV with Chromecast
Transform your TV into a smart hub with Chromecast. Stream content seamlessly from your devices and enjoy endless entertainment on the big screen.
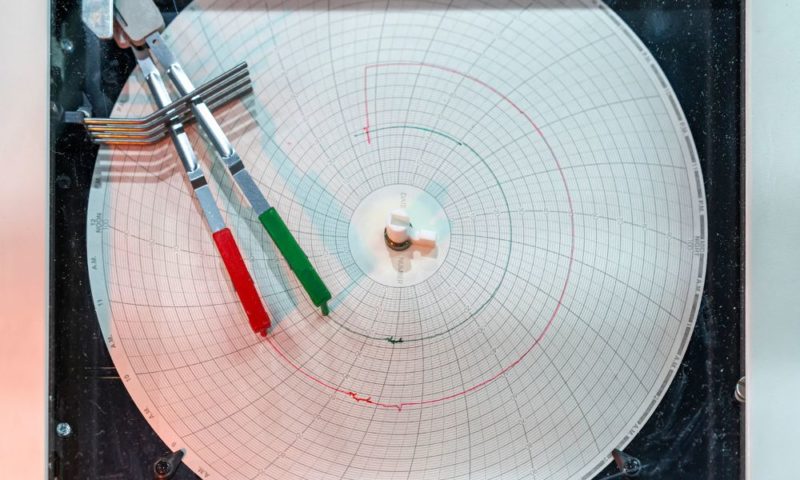
4 Reasons Why Chart Recorders Are Better Than Data Loggers
Recording data is only possible with a reliable system in place. Learn about the four reasons why chart recorders are better than using data loggers.
Everything About Wireline and Its Mechanical Services
Wireline tools are essential for well operations, from gauge rings to dump bailers. Regular maintenance and proper sizing are crucial for their effectiveness.
What Is a Protocol Converter and How to Choose One
A protocol converter is a program or device which converts from one protocol to another so as to permit systems or devices to achieve interoperability.
Alloy Steel Types and Applications
Alloy steel combines steel with elements like aluminum, copper, and nickel to enhance its properties. It offers strength, machinability, and corrosion resistance. Popular types include 4140 and 4130 alloys. Choose the right alloy steel based on your specific needs.